ویکی محتوا | طراحی سایت ریسپانسیو
Responsive design (ریسپانسیو) درواقع قابلیت انعطاف پذیری طراحی سایت است و در لغت واکنش گرا معنی می شود.این نوع طراحی چند مرحله بیشتر از سایتهای معمولی و غیر ریسپانسیو کار طراحی دارد. برای سایتهای غیر ریسپانسیو پهنای ثابتی در نظر گرفته میشود که به طور معمول 980px (برای رزولوشن های بالای 1024 ) استفاده می شود. اما با پیشرفت روز افزون تکنولوژی ارتباطات سایتهایی که به این ترتیب طراحی میشوند در موبایلهای هوشمند و تبلت ها و ... کوچک نمایش داده میشود و کاربران برای استفاده از سایت حتما بایددر قسمت موردنظر خود زوم کنند که خیلی خوشایند نیست.طراحان سایتهای ریسپانسیو با بهره گیری از css3 این مشکل را برطرف کردند و سایتها را برای رزولوشنهای متفاوت و در ابعاد مختلف طراحی می کنند. به این معنا که طراحی وب سایت به گونه ای است که در مرورگرهای مختلف و دیوایسهای متفاوت و در ابعاد گوناگون سایت به درستی نمایش داده می شود
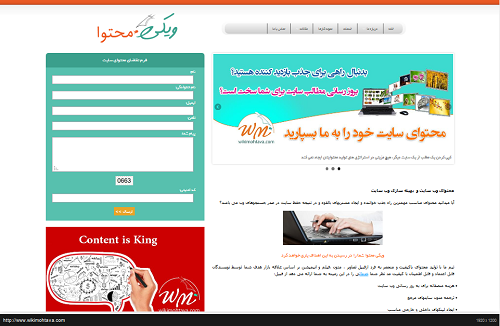
1200*1920
تاثیر طراحی ریسپانسیو در سئو
خود طراحی ریسپانسیو به طور مستقیم تاثیری در سئو ندارد اما با توجه به اینکه درصد زیادی از کاربران به وسیله تلفن همراه و تبلت وبگردی می کنند طراحیهای غیر ریسپانسیو باعث کاهش بازدید میشود و این کاهش بازدید باعث پایین آمدن رنکینگ شما میشود
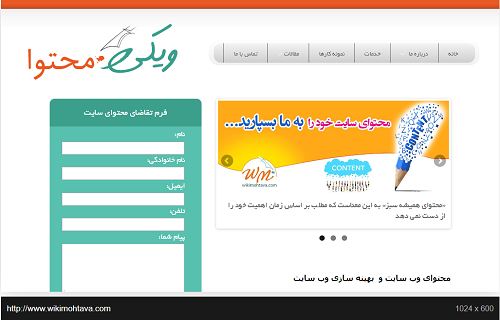
600*1024
طراحی سایت جداگانه برای کاربران موبایل
برخی به اشتباه به جای اینکه سایت ریسپانسیو طراحی کنند سایت جداگانه ای برای کاربران موبایلی خودطراحی میکنند و همان محتوای سایت اصلی را در آن منتقل می کنند که این کار اشتباه متاسفانه از نظر موتورهای جستجو Duplicate Content یا محتوای تکراری حساب می شود و در نهایت هر دو سایت از رنک خارج می شوند.به منظور جلوگیری از این مشکلات کافی است سایتی طراحی شود که واکنشی باشد و در هر دیوایسی با هر مرورگری به خوبی نمایش داده شود و در واقع در تمام ابعاد کاملا خوانا و واضح نمایش داده شود.
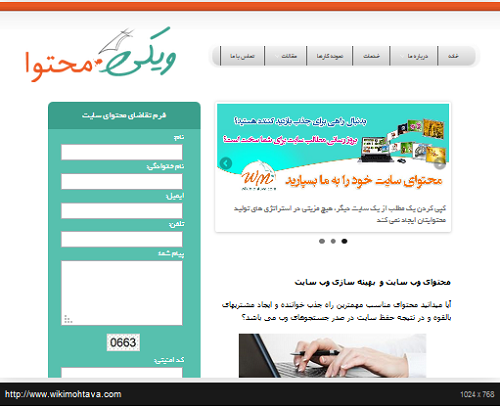
966*603
چگونه سایتی را از لحاظ ریسپانسیو بودن چک کنیم؟
بااستفاده ازسایت http://quirktools.com/screenfly/ میتوانید نحوه نمایش وب سایت مورد نظرتان را در اندازه ها و رزولوشن های مختلف مشاهده کنید.
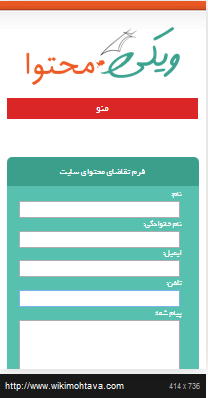
736*414 
منبع :